准备工作
首先,先看看你的电脑里有没有安装Node
如果没有安装,同样适用Brew大法brew install node快速安装
然后,下载桌面端的Docker以及注册DockerHub账号
创建工作区
当你下载好东西和准备好一切工作之后,就可以开始搭建了
首先,先创建一个VsCode的工作区(不会创建的自行面壁)
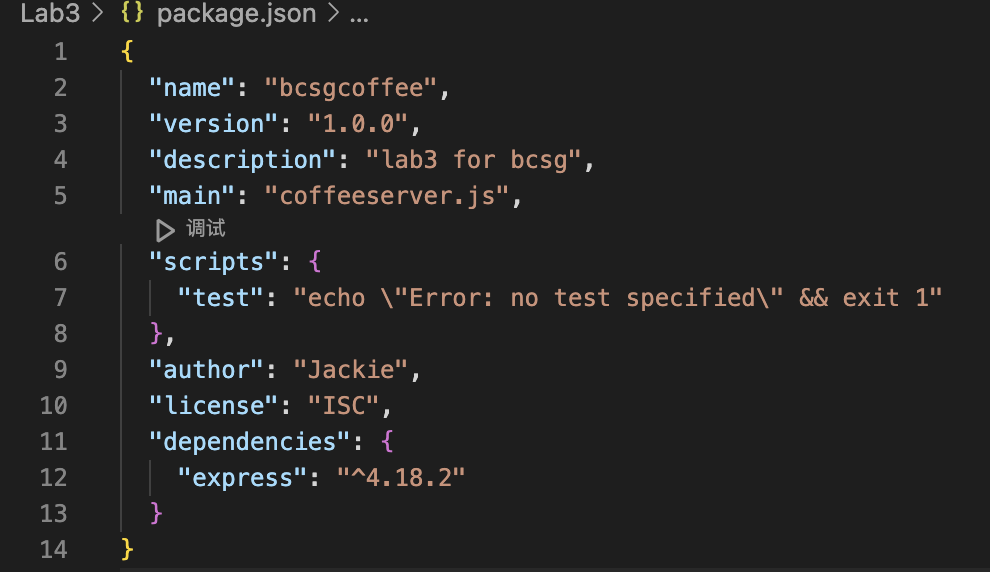
然后,在你的工作区打开命令行,输入 npm init以构建一个package.json文件
然后,会有一系列的交互式信息来让你输入
test command,git repository,keywords,以及license可以选择留空。(因为只是一个小程序嘛,这些其实不是很影响)
这个是我的设置:

然后,在你的工作区创建一个.gitignore 文件
在其中添加上node_modules
这个是因为Node.js会去下载用于支撑项目运行的库,然后这个库还是挺大的其实
所以,当我们需要将其上传的时候,就不需要上传这个库了
所以我们才会选择无视这个文件(为了更有效地节约内存)
然后,老师提供了这个用于测试的包,会显示一个简单的图片来验证服务是否已经成功部署
你可以点击 这个链接 来下载测试例子
然后,将文件解压之后,将里面的文件全部丢到你刚刚创建的工作区之中
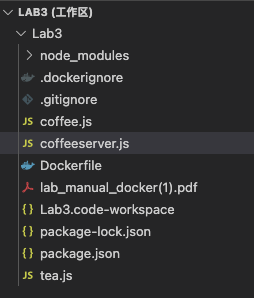
你丢进去之后,文件目录应该像这样子:

然后,在你的文件夹目录打开cmd窗口
输入 node coffeeserver.js
然后,如果你的端口没有被占用(这里默认是3000端口)的话,就会提示
BCSG Coffee service running at http://localhost:3000/然后,在你的浏览器中前往http://localhost:3000/,就会显示以下页面了

这个页面表示服务创建成功!
现在,你已经有了一个非常基本的服务器框架,使用Node.js支撑一个页面的运行并且可以通过浏览器正常访问!
制作镜像
接下来,我们需要给你的网页服务制作一个镜像
首先,我们需要让Docker知道我们想要创建一个镜像文件,所以我们在其中添加一个名为 Dockerfile 的文件
这个文件你可以在之前的示例包中找到
或者,你可以自己创建一个
FROM node
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
CMD [ "npm","start" ]
因为我们刚刚创建服务使用了第三方库,我们创建镜像的时候当然打包这些库
所以,我们需要一个 .dockerignore 文件来告诉docker有些文件夹是需要无视掉的
页非常简单,我们只需要在文件里面添加
node_modules就好了
然后,使用
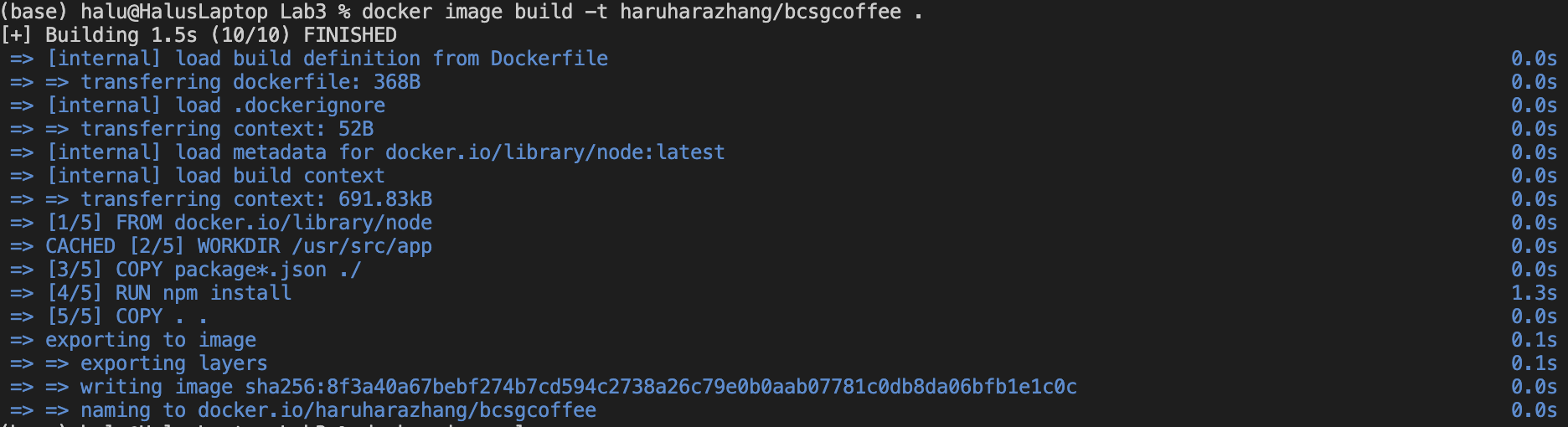
docker image build -t [DockHubusername]/bcsgcoffee .创建一个镜像
注意,需要将其中的[DockHubusername]替代成你自己的用户名
有时候可能需要登录,不过我个人推荐是登录你的桌面docker,然后就可以免去登录步骤啦
非常的简便和方便
当出现下图中的这种情况的时候,表示本地image已经成功制作啦

不过,有个小问题,就是这个只存在于本地,还没有上传到云端
这个时候输入 docker image ls 就可以看到保存在本地的images了
这个时候,我们就可以使用images来创建docker了
输入
docker create --name bcsgcoffee1 -p 3000:3000 lab3/bcsgcoffee 就可以使用刚刚保存的镜像创建一个docker
然后,输入
docker start bcsgcoffee1 -i来启动服务
如果你想停止服务,可以使用
docker stop bcsgcoffee1如果想要删除docker,可以使用
docker rm bcsgcoffee1
将image Push到Docker Hub
我们现在有了镜像,我们想做的当然是希望将其推送到网上,这样网上的所有人都可以直接下载并且部署,十分的方便。
那么,我们只需要使用
docker push [你的dockerhub用户名]/bcsgcoffee1就可以了
从互联网上下载镜像并且部署在本地
我们现在已经将我们的镜像上传到了Hub里我们希望从中下载并且在本地跑起来
首先,因为我们本机里已经有了镜像文件,所以我们需要将其删除后再下载
否则,会提示镜像已经存在
我们使用
docker rmi [DockHub username]/bcsgcoffee删除你的本地镜像
然后,输入
docker run --name bcsgcoffee1 --rm -i -p 3000:3000 [DockHub username]/bcsgcoffee.来下载docker hub上的镜像文件
因为你的本地镜像已经被删除了,包括依赖库也被删除掉了,所以他会从头开始下载,就好像你最开始使用npm init开始下载的东西一样。
然后,当镜像下载并且构建完成后,输入
docker start bcsgcoffee1 -i就可以开启镜像了。到这里,我们就已经完成了从创建-部署-上传-下载并且部署一系列的流程
往后的一些工作也许会基于这一类的流程,所以这里使用记录的方式将其记录下来方便后续使用